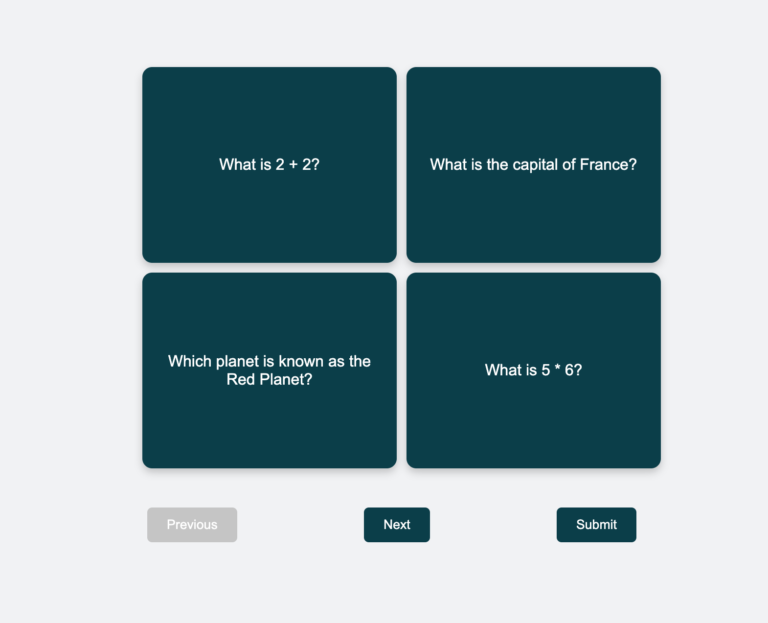
How to Create a Dynamic Quiz App Using HTML, CSS, and JavaScript
In this tutorial, we will walk you through the process of creating a dynamic Quiz App that uses HTML, CSS, and JavaScript to display a set of questions. We’ll show you how the questions can be pulled from a JSON file, allowing you to easily add more questions and adjust the look of the app…