How to display the title of the article on the left side of the page and display the content on the right side of the page using HTML, CSS, and JS?

In the vast world of the internet, the way information is presented matters. It can make the difference between a dull webpage and one that catches the eye. Today, we’re going to explore a simple yet elegant way to layout your webpage: placing or displaying the title on the left side of the web page and content on the right side of the web page.
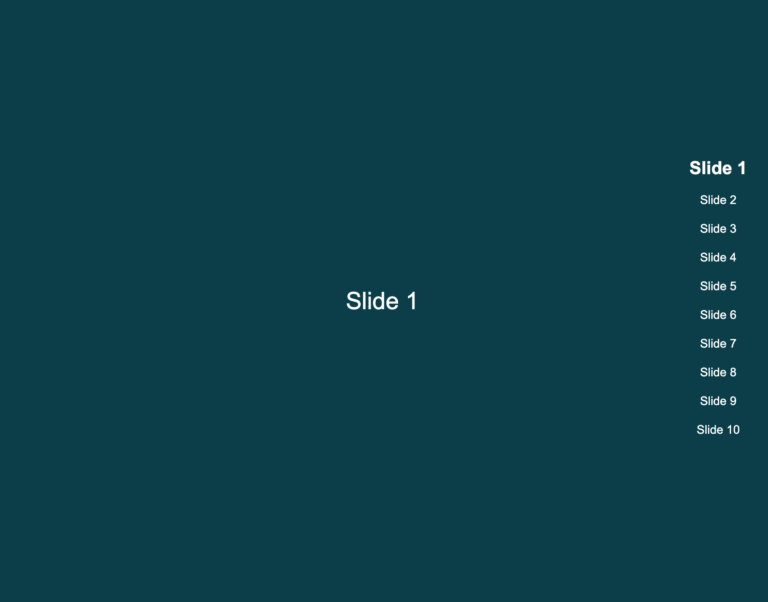
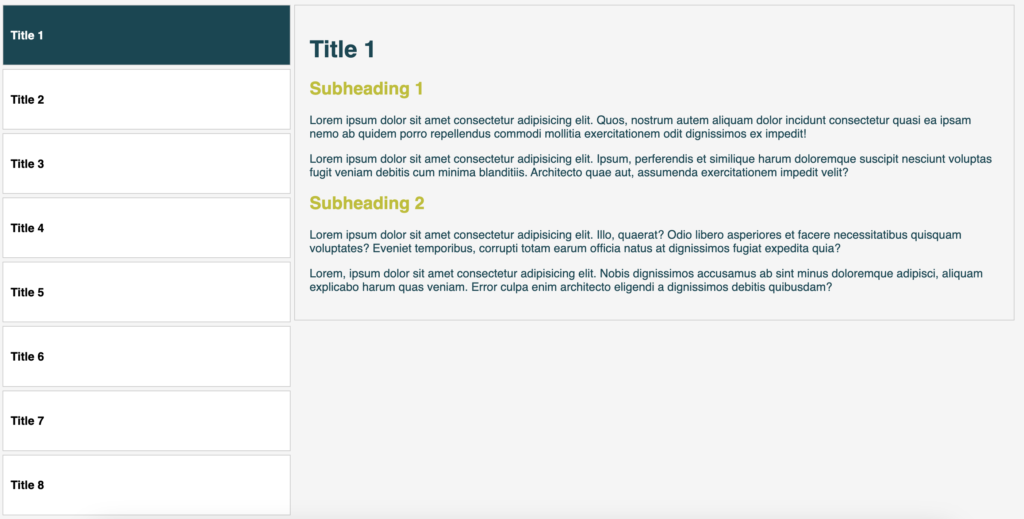
Look at the project demo in this video clips:
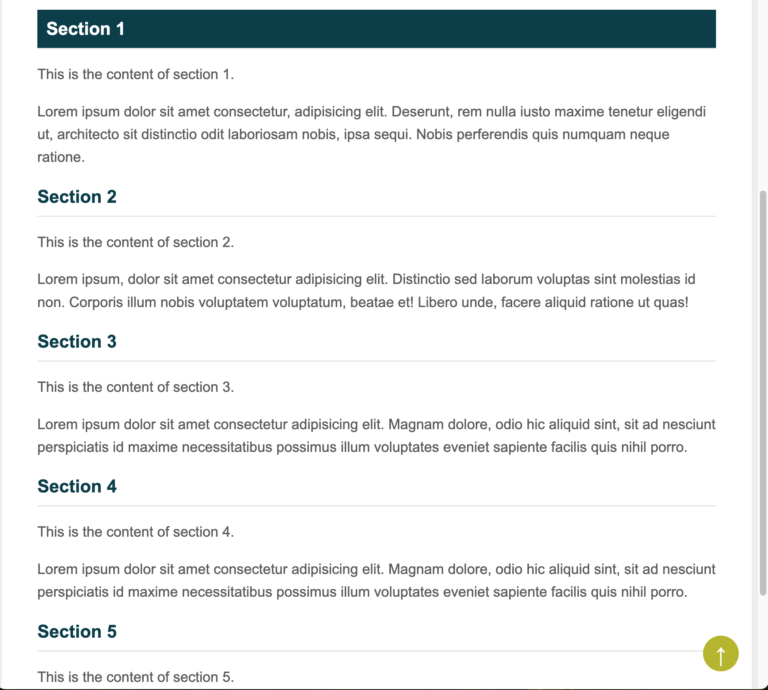
Firstly, let’s break down what we want to achieve. We aim to have a list of titles displayed on the left side of the webpage. When you click on a title as shown in the above video clip, the corresponding content will appear on the right side. It’s like having a menu of articles with their details just a click away.
To achieve this, we’ll use three essential web technologies: HTML, CSS, and JavaScript. Don’t worry if you’re not familiar with them; we’ll guide you through step by step.
Step 1: The HTML Structure
In the HTML code, we’ve defined a container for the list of titles (post-list) and another container for the content details (post-details). Each title is enclosed within a div with the class post-title, and each content detail is enclosed within a div with the class post-details-container.
If you want to look at the html code for this project, please just click on the button below “Download HTML Code” and unzip the index.html file and open it on the web browser.
Step 2: The CSS Style
Now, to make HTML code visually appealing, we need to apply some CSS styles. In the CSS file the post-list and post-details containers are given a width, and they float next to each other. Titles have a hover effect to make them stand out when you hover over them. Plus, content details are initially hidden and then smoothly fade in when selected.
If you want to download styles.css file click on the button below “Download CSS Code” and add it inside the folder where you put the index.html file.
Step 3: The JavaScript Functionality
Here comes the JavaScript code. With JavaScript, we’ve implemented a function showDetails(postId). When a title is clicked, this function is triggered. It hides all content details and then displays the one corresponding to the clicked title.
Click on the button below to download JavaScript code.
Conclusion
A simple yet elegant way to display titles on the left and content on the right of a webpage. With just a little HTML, CSS, and JavaScript, you can create a user-friendly experience for your readers. So, what are you waiting for? Dive in and start building or creating your own beautiful web pages.
If you need source code of this project just click on the button below and download it.